Using Tooltips to make better menus in Windows apps
·
Igor Kulman
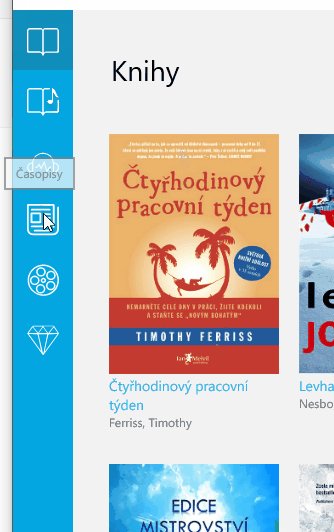
If you use Windows apps with navigation menus consisting of icons, you may have noticed that some of those apps show you a text when hovering above those icons. This is a nice touch for the users, allowing them to quickly grasp the meaning of the menu icons without the need to click them or to expand the menu (if available).

Implementing this kind of hovers is really easy thanks to the ToolTipService that is available in Windows 8.1 and Windows 10 UWP. You can add <ToolTipService.ToolTip> with any element and include basically any XAML content as the tooltip. Here is a sample from the animation using a simple localized TextBlock
<Grid Height="60"
Background="Transparent"
micro:Message.Attach="[Event Tapped] = [Action NavigateToEbooks]">
<ToolTipService.ToolTip>
<TextBlock Text="Ebooks"
x:Uid="EbooksTB" />
</ToolTipService.ToolTip>
<!-- icon -->
</Grid>
Enjoyed this article? Support my work by buying me a coffee! ☕️
Buy Me a Coffee